Flutter Sample Git Registry
https://github.com/BabyTigerDaddy/baby_tiger_sample/tree/develop/dev10
메인화면을 위한 dart 파일 생성
main_screen.dart 생성

앱에서 보여지는 화면인 main screen을 구현하기 위해 screens 폴더를 lib 아래에 만들고 메인 화면이 될 dart 파일(main_screen.dart) 를 추가하였습니다.
그리고 적절히 main.dart에서 main_screen.dart를 build하는 구조로 분리하였습니다.
import 'package:flutter/material.dart';
import 'package:baby_tiger_sample/screens/main_screen.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
static const String _title = 'Baby Tiger Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MainScreen(),
);
}
}
Flutter(Material): AppBar (AppBar API 바로가기)
앱 바는 간단히 말하면 화면 상단에 고정된 높이 위젯입니다. Flutter에서 앱바는 Scaffold.appBar 속성에서 사용됩니다.
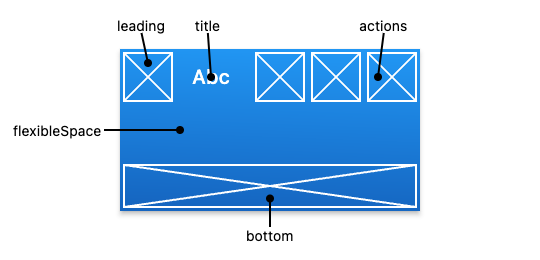
아래 그림에서 leading, title, action, flexibleSpace, bottom 등이 어디에 위치하는지 확인할 수 있습니다.

leading - BackButton or Drawer 로 주로 사용
actions - IconButton(ex. 검색), PopupMenuButton 등을 사용
flexibleSpace - 움직이는 영역인것 같습니다. 안해봄

bottom - 일반적으로 TabBar가 사용
Flutter(Material): TabBar (Tab API 바로가기)
일반적으로 AppBar의 AppBar.bottom 부분에 사용되며, TabBarView와 함께 생성됩니다.
상위 항목중 하나가 Material widget 이어야 합니다.
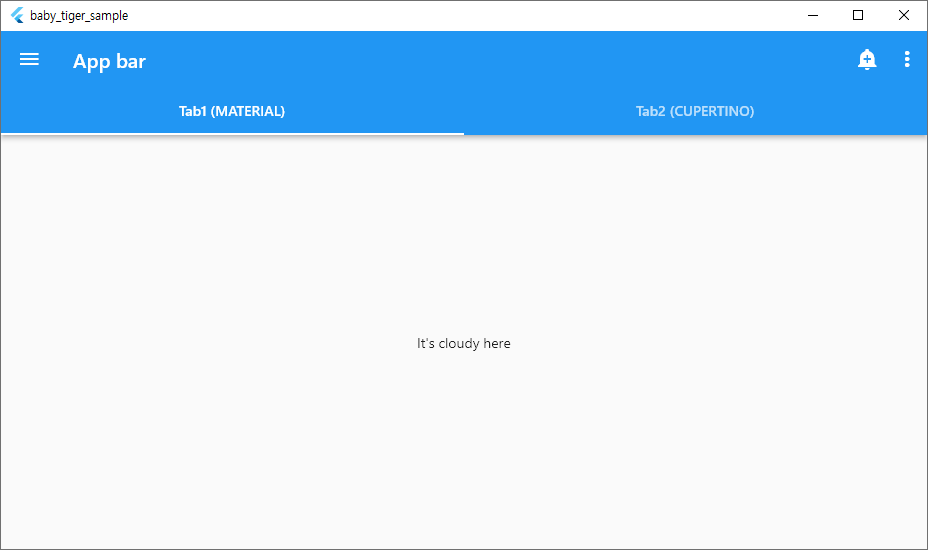
아래는 sample 앱 main screen으로 만들어 본 Material Theme 스타일의 AppBar + Tab 입니다.

< main_screen.dart >
import 'package:flutter/material.dart';
class MainScreen extends StatefulWidget {
const MainScreen({super.key});
@override
State<MainScreen> createState() => _MainScreen();
}
class _MainScreen extends State<MainScreen>
with TickerProviderStateMixin {
late TabController _tabController;
@override
void initState() {
super.initState();
_tabController = TabController(length: 2, vsync: this);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: IconButton(
tooltip: "open drawer",
icon: const Icon(Icons.menu),
onPressed: () {},
),
title: const Text('App bar'),
actions: [
IconButton(
icon: const Icon(Icons.add_alert),
tooltip: 'Show Snackbar',
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(content: Text('This is a snackbar')));
},
),
PopupMenuButton<Text>(
itemBuilder: (context) {
return [
const PopupMenuItem(
child: Text(
"First",
),
),
const PopupMenuItem(
child: Text(
"Second",
),
),
];
}
)
],
bottom: TabBar(
controller: _tabController,
tabs: const <Widget>[
Tab(
text: "Tab1 (MATERIAL)",
),
Tab(
text: "Tab2 (CUPERTINO)",
),
],
),
),
body: TabBarView(
controller: _tabController,
children: const <Widget>[
Center(
child: Text("It's cloudy here"),
),
Center(
child: Text("It's rainy here"),
),
],
),
);
}
}
[History]
Create Main Screen · BabyTigerDaddy/baby_tiger_sample@b25fff3 (github.com)
Create Main Screen · BabyTigerDaddy/baby_tiger_sample@b25fff3
1. App Bar - leading, title, actions 2. Tab - TabController, TabBar, TabBarView
github.com
'개발 > FLUTTER' 카테고리의 다른 글
| 프로젝트를 위한 플러터 파일 구조 (0) | 2022.11.20 |
|---|---|
| Flutter로 무엇을 만들건가요? (0) | 2022.11.20 |
| 시작하기_02. 안드로이드 스튜디오에서 Flutter 기본 앱 만들어보기 (0) | 2022.11.17 |
| 시작하기_01. 윈도우에서 Flutter 설치하기 (0) | 2022.11.14 |
| Flutter 를 시작하게 된 이유 (0) | 2022.11.13 |